
I was the sole/lead designer for messaging for three years. At that moment, more than 1.3 billion people use Galaxy smartphones. And Messages has the highest usage rate of 95% among all Samsung applications. But it was hard for designers to innovate and revamp the messaging experience since we partnered with various careers worldwide. But over time, people have evolved the way they communicate from simple text to richer mediums, yet, Samsung Messages remained conservative. Therefore, PM and I assessed this as an excellent time to re-innovate the messaging experience as trend changes to build a foundation for future scalability and provide a tailored UX for the rich contents sharing experience.
My full design process is outlined in the timeline below. Product planning, design iterations, verification, and design documentation are not shown for confidentiality purposes.

To start, I needed to understand what's the underlying problems that make our messenger hard to send multi-media. While our researcher is running a survey and interview to learn what's the users' expectation of delightful messaging experience, I researched based on the log data and competitor analysis of Apple, Google, Huawei, and Xiaomi. I mapped out Samsung messenger's weakness to communicate with stakeholders and reach a consensus within the team to revamp the contents sharing experience. Below are a few issues hindering users from a seamless messaging experience.





From the research, PM, researcher, and I validated that rich content sharing is a trend that makes the experience delightful. Most users, especially Millennials, were regarding messages more to the real-time communication method (We mapped out messaging is in between calling and email.) Based on the validation, we conducted several workshops to define the scope and set the goal to move forward.
From the workshop, we defined the overarching issues that block users from having a seamless experience. For the app being light and fast processing, Messages utilize numerous native components of Android. It includes switching to the other app to attach photos, view videos, and showing dialog to select an app. Those are the three goals we defined during the workshop.
After setting the goals, I explored the various possibility with the wireframe. In the meantime, I needed to find a way to overcome the restriction and specification and boost usability. I worked closely with PM to avoid regulations and worked closely with engineers for feasibility. Below is an example of the overview of flow and some detailed workflow.


After exploration and drew some of the solutions, the research team and I collaborated with a research firm to conduct user testing. To plan, we gathered people in their 10 to 60 who owns a various type of smartphone and tested. The tasks were consisted of attaching photos, videos, and receiving messages. The test was conducted using a high fidelity prototype that I created. From the testing, there was a few points that user is confused about in terms of usability.
After the Usability Test, I directly worked on fixing the usability issues and worked closely with developers to build the app. Overall, we successfully reduced two steps of attaching the most used attaching method: attaching directly from the camera and attaching photos from the Gallery app.


Based on the log data, more than 90% of users attach from camera and gallery. As integrating those to the attaching sheet, users only need to take four steps instead of six to attach contents. Plus, they can now more easily see the messaging above as they don't have to jump to the other app that leads them to understand better about the conversation context.

In the previous version, the contents existed in the text field. I separated the attached area to the top to give a more organized view. Also, the users can change the camera ratio by simply swiping up to switch to the vertical view.

The previous version separates the bubble contents by contents that take more space to view and disorganize the view. By emerging bubbles together and removing the margin between bubble and contents, we could retain visibility of both sending and receiving bubbles.

As time goes on, a new way of communication is to use video to share the moment. The video preview made this behavior simpler without further steps.

Jumping apps made user flow disconnected and break the seamlessness of the user journey. I decided to integrate a simple web browser and provide fast task completion and seamless experience.

Noticing what you send and what others send is essential to reduce cognitive loads, therefore, have less stressful and faster communication. I redesigned every bubble by contents type for content visibility.
Also, we defined the messaging design system that can unify components and interaction of Enhanced messages (similar concept to iMessage) and SMS/MMS. In addition to that, the new attach sheet could accommodate various new features, therefore, built a foundation for future scalability.
I was the only UX designer who led the Galaxy device's messaging experience for the last three years of my Samsung Experience. I took charge of Galaxy S5 - 9, Galaxy Note 4 - 8, and all the tablets during that moment.
Messaging is not only sending text messages but includes all the non-verbal communication.
The scope of designing messaging experience includes making emoji of your face, sending and editing photos and videos, keyboard localization, emojis and stickers, voice messages, sharing notes, contacts, and so on.

Messages is one of the most basic features but also one of the most challenging applications to design in mobile phones. While GSMA (GSM Association) proposes technical standards to global mobile network operators, the specific specifications vary among different operators in the US, Europe, China, and else. As Samsung Mobile manufactures hundreds of different models every year, the company needs to unify different Messages UXs as much as possible among different specifications of different operators. Also, the software and UX need to be planned so that they are suitable for the unique UX of Galaxy.
I took charge of designing the original UX of the Messages app in Galaxy mobile phones based on the analysis and understanding the specifications. I worked on unifying messaging UX and created a system for Messages. I combined more than 10 diverse user experience into one unique UX of Messages.
The company planned to combine instant messaging with its messaging app to increase its competitiveness with iMessage. At that time, I had to come up with interactions that overcome both constrains of SMS/MMS and instant messaging. I came up with various solutions and unified the UX of both services. The structure and the system are now used by several careers worldwide.

Enhanced Messaging
I combined Instant messaging service with SMS/MMS service and unified UX within one application.
The trend of the smartphone industry is equipping seemingly innovative features at random. This caused excessive functionality, poor performance, and bad user experience. I sorted out the functions by usage rate under 3%. As a result, we improved performance speed by more than 20%, reduced more than half of the menu and setting items, made simple and intuitive usability of the product.

Bubble design
I explored for an effective and consistent way to contain different types of contents into a unified style of bubbles.

Conversation Menu
I designed a menu tailored for the messaging experience.
As the message's content type restrictions are lifted, people's behavior started to change. I started to design how to deliver multimedia easily and quickly. I simplified this process by integrating the gallery and web to the messages and reduced the attaching steps into half.

Rich Contents
I enhanced attachment flow for efficient multimedia sharing experience.

App integration
I integrated gallery and web browser contents preview and reducing steps to view multimedia.
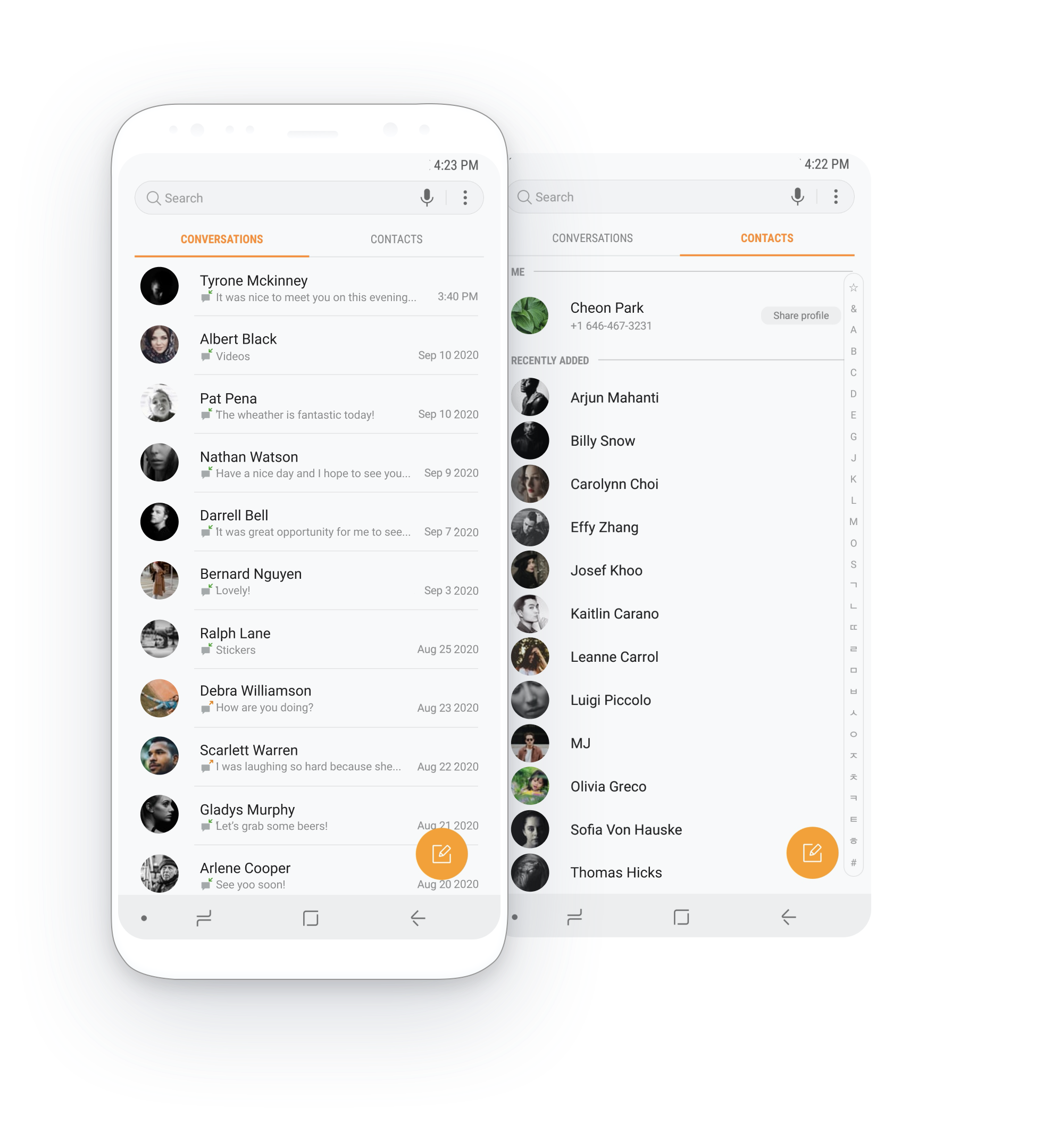
People were sending messages from various means. They were communicating not only by messages to messages, or mobile to mobile, but phone to tablet, laptop to tablet, or call to messages. We combined contacts for accessing calls, and messages from all apps, and also worked with Samsung Dex to provide a desktop experience on mobile.

Contact Integration
I integrated contacts to provide various entry points to expand messaging, calling experience.

Samsung Dex
Samsung Dex is a desktop experience when you dock your mobile device to connect to a monitor. I designed a desktop experience with keyboards.
AI has also changed the shape of messages. Voice interaction systems were not perfect due to not enough affordance and hard to check the progress. I started to explore what benefits people from using chatbot and work on the template that can support various purpose that fulfills enterprise types.

Chatbot system
I designed chatbot AI interactions from the entry point to actual conversation experience, including shopping, booking, paying, etc.